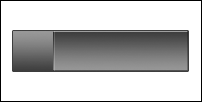
Bouton de Style Gris
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Créez un nouveau document 200 x 100 px. Fond Blanc.
Créez un nouveau calque.
Tapez [D] pour mettre les couleurs par défaut.
Prenez l’ outil Rectangle  [U] Pixels de remplissage. [U] Pixels de remplissage.
Tracez un rectangle de la taille désirée ( ici 40 x 175 px ).
Double cliquez sur le calque pour ouvrir la fenêtre de Style de calques et appliquez ces Styles :
INCRUSTATION EN DEGRADE
Mode de fusion : Normal.
Opacité : 100%.
Dégradé : Ci-dessous - Inverser : Décoché.
Style : Linéaire - Aligner sur le calque : Coché.
Angle : 90°.
Echelle : 100%.

BISEAUTAGE ET ESTAMPAGE
Style : Biseau interne.
Technique : Lisser.
Profondeur : 100%.
Direction : Haut.
Taille : 0 px.
Flou : 0 px.
Angle : 120° - Elévation : 30° - Utiliser l’éclairage global : Coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Normal - Couleur : # ffffff - Opacité : 75%.
Mode d’ombrage : Produit - Couleur : # 000000 - Opacité : 75%.
CONTOUR
Taille : 1 px.
Position : Extérieur.
Mode de fusion : Normal.
Opacité : 100%.
Remplissage Couleur : # 222222.
Créez un nouveau calque.
Zoomez à 300%.
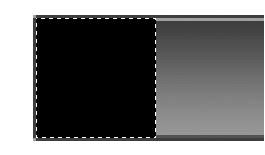
Tracez un carré Noir sur la gauche du bouton.
Note : Pour obtenir un carré parfait, maintenez la touche [Maj] pendant le tracé.

Tapez [Ctrl+D] pour déselectionner.
Appliquez-lui la même INCRUSTATION EN DEGRADE que précédemment mais, cette fois, cochez Inverser . .
Créez un nouveau calque puis zoomez à l’ endroit du raccord entre les deux rectangles.
Prenez l’ outil Trait  [U] Pixels de remplissage. [U] Pixels de remplissage.
Epaisseur : 1 px - Lissage : Décoché.
Tracez un trait noir et un trait blanc.
Note : Maintenez [Maj] pour tracer droit si votre souris a la tremblotte...

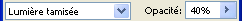
Passez le calque en mode Lumière tamisée et réduisez l’ Opacité à 40%.

Votre bouton est terminé !

~ Graphisme Delphine © 2006 ~
|