Signature Electrique
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Créez un nouveau document 600 x 80 px. Fond Transparent.
Remplissez-le avec # 7C7C7C.
Double cliquez sur votre [Arrière-plan] pour ouvrir la fenêtre de Style de calques et appliquez ce Style :
BISEAUTAGE ET ESTAMPAGE
Style : Biseau interne.
Technique : Lisser.
Profondeur : 100%.
Direction : Haut.
Taille : 60 px.
Flou : 0 px.
Angle : 120° - Elévation : 30° - Utiliser l’éclairage global : Coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Superposition - Couleur : # FFFFFF - Opacité : 75%.
Mode d’ombrage : Produit - Couleur : # 000000 - Opacité : 75%.
Créez un nouveau calque.
Placez-le sous [Arrière-plan] puis fusionnez les 2 calques [Ctrl+E].
Note : Le Style de calque est "écrasé"…
Allez dans Image > Réglages > Courbes [Ctrl+M].
Réglez comme ci-dessous :

Ajoutez ces Styles de calque :
BISEAUTAGE ET ESTAMPAGE
Style : Biseau interne.
Technique : Lisser.
Profondeur : 240%.
Direction : Haut.
Taille : 10 px.
Flou : 3 px.
Angle : 120° - Elévation : 50° - Utiliser l’éclairage global : coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Superposition - Couleur : # FFFFFF - Opacité : 75%.
Mode d’ombrage : Produit - Couleur : # 000000 - Opacité : 75%.
OMBRE INTERNE
Mode de fusion : Produit.
Couleur : # 000000.
Opacité : 75%.
Angle : 120° - Utiliser l’éclairage global : Coché.
Distance : 0 px.
Maigri : 0%.
Taille : 20 px.
Contour : Linéaire - Lissé : Décoché.
Bruit : 0%.
Créez un nouveau calque.
Placez-le sous [Arrière-plan] puis fusionnez les 2 calques.
Allez dans Image > Réglages > Teinte/Saturation [Ctrl+U].
Cochez Redéfinir.
Teinte : 155 - Saturation : 20 - Luminosité : 0.
Note : La couleur peut être changée, bien entendu...
Prenez l’ outil Rectangle de sélection  [M] Taille fixe. [M] Taille fixe.
Tracez un rectangle de 50 x 80 px.

Allez dans Sélection > Intervertir [Maj+Ctrl+I].
Tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.
Dupliquez 3 fois le calque.
Prenez l’ outil Déplacement  [V] et, à l’aide des flèches de votre clavier, [V] et, à l’aide des flèches de votre clavier,
positionnez les calques un par un pour obtenir ceci :

Notes : Une pression sur la touche correspond à 1 px.
Pour déplacer de 10 px en 10 px, maintenez [Maj] pendant le déplacement.
Pour repérer les calques plus facilement, je les ai renommés.
Cliquez droit sur le calque puis > Propriétés du calque.
Note : Les noms des calques sont sur la capture d' écran ci-dessus...
Placez les calques dans cet ordre :

Allez dans Affichage > Nouveau repère.
Placez un repère à 40 px en position Horizontale.
Sélectionnez [Calque 2].
Allez dans Edition > Transformation > Torsion.
Amenez le point d’ ancrage supérieur droit sur votre repère central.
Note : La ligne rose apparaît automatiquement pour vous signaler que vous êtes bien sur le repère…
Veillez à ne pas décaler le point d’ ancrage sur l’ axe vertical. Pour cela, maintenez [Maj] tout en déplaçant votre point d' ancrage.

Faîtes de même avec le point d’ ancrage inférieur droit.
Tapez [Entrée] pour valider votre transformation.
Répétez l’ opération avec [Calque 3] pour obtenir 2 cônes pointés vers le centre.
Vous pouvez effacer le repère : Affichage > Effacer les repères.
Sélectionnez [Calque 1] dans la Palette de calques et appliquez ce Style :
CONTOUR
Taille : 5 px.
Position : Extérieur.
Mode de fusion : Normal.
Opacité : 100%.
Dégradé : Ci-dessous - Inverser : Décoché.
Style : Linéaire - Aligner sur le calque : Coché.
Angle : 90°.
Echelle : 100%.

Cliquez droit sur [Calque 1] puis > Copier le style de calque.
Cliquez droit sur [Calque 4] puis > Coller le style de calque.

Appliquez le Style de calque suivant aux 2 cônes.
LUEUR EXTERNE
Mode de fusion : Superposition.
Opacité : 100%.
Bruit : 0%.
Couleur : # FFFFFF.
Technique : Plus tamisée.
Grossi : 0%.
Taille : 20 px.
Contour : Linéaire - Lissé : Décoché.
Etendue : 50%.
Variation : 0%.
Créez un nouveau calque [Noir] et remplissez-le de Noir.
Placez les calques dans cet ordre :
Calque 4
Calque 3
Calque 1
Calque 2
Noir
Créez un nouveau calque [Eclair 1].
Placez-le au-dessus du calque [Noir].
Tapez [D] pour mettre les couleurs par défaut.
Prenez l’ outil Dégradé [G] Linéaire et Premier plan - Arrière-plan. [G] Linéaire et Premier plan - Arrière-plan.
Appliquez le dégradé de haut en bas.
Note : Maintenez [Maj] enfoncée pour que votre dégradé soit droit.
Allez dans Filtre > Rendu > Nuages par différence.
Allez dans Image > Réglages > Niveaux [Ctrl+L].
Couche : RVB.
Niveaux d’ entrée : 0 / 2,70 / 145.
Niveaux de sortie : 0 / 255.
Allez dans Image > Réglages > Négatif [Ctrl+I].
Si nécessaire, vous pouvez déplacer latéralement [V] le calque pour que l’ éclair corresponde à la sortie des cônes.

Créez un nouveau calque [Eclair 2].
Répétez les opérations pour obtenir un second éclair.
Note : Le filtre Nuages étant aléatoire, vous n’ obtiendrez pas 2 éclairs identiques.
Pour le moment, masquez les 2 calques [Eclair] en cliquant sur l'oeil . .
Placez vos calques dans cet ordre :
Calque 4
Calque 3
Calque 1
Calque 2
Eclair 2
Eclair 1
Noir
Créez un nouveau calque et tapez votre texte en Blanc.
Centrez-le.
Cliquez droit sur votre calque [Texte] et > Pixelliser le texte.
Allez dans Filtre > Atténuation > Flou gaussien.
Rayon : 1,5 px.
Dupliquez votre calque [Texte].
Créez un nouveau calque et remplissez-le de Noir.
Placez-le sous [Texte copie].
Cliquez droit sur [Texte copie] puis > Fusionner avec le calque inférieur.
Tapez [Ctrl+clic] sur la vignette de [Texte] pour récupérer sa sélection ( le texte avec le fond transparent... ). de [Texte] pour récupérer sa sélection ( le texte avec le fond transparent... ).
Sélectionnez [Texte copie] dans la Palette de calques ( celui avec le fond noir… ).
Allez dans Sélection > Intervertir [Maj+Ctrl+I].

Prenez l’ outil Dégradé [G] Linéaire et dégradé comme ci-dessous :

Appliquez le dégradé de haut en bas.
Tapez [Ctrl+D] pour déselectionner.
Allez dans Filtre > Rendu > Nuages par différence.
Allez dans Image > Réglages > Niveaux [Ctrl+L].
Couche : RVB.
Niveaux d’entrée : 0 / 2,70 / 145.
Niveaux de sortie : 0 / 255.
Allez dans Image > Réglages > Négatif [Ctrl+I].

Supprimez le calque [Texte] avec le fond transparent.
Votre palette de calques ressemble à ceci :

Laissez-la telle quelle ( avec les 2 calques masqués ).
Pensez à enregistrer au format .psd [Ctrl+S], c’est plus prudent…
Passons maintenant à l’ animation…
Basculez vers Image Ready en tapant [Maj+Ctrl+M] ou en cliquant sur  . .
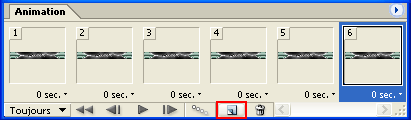
La Palette d’ Animation devrait être visible.
Sinon, allez dans Fenêtre > Animation.
Une image est présente.
Elle correspond à l’ état actuel de votre Palette de calque.
Cliquez 5 fois sur > Reproduit l’ image sélectionnée.

Pour chaque image, il faut modifier l’ état des calques ( masqués ou non masqués ).
Pensez à bien sélectionner l’ image avant de modifier les calques…
Note : Comme il ne faut jamais modifier les 4 calques du haut, je ne mets sur les captures que les 4 du bas…


Images 2 - 4 et 6 identiques.


Sur l’ image 6, cliquez sur > Trajectoire en bas de la Palette.

Réglez comme suit :
Trajectoire avec : Image précédente.
Images à ajouter : 3.
Tous les calques : Coché.
Paramètres : Tout cocher.
Sélectionnez l’ image 4, cliquez sur > Trajectoire :
Trajectoire avec : Image précédente.
Images à ajouter : 1.
Tous les calques : Coché.
Paramètres : Tout cocher.
Sélectionnez l’ image 2, cliquez sur > Trajectoire :
Trajectoire avec : Image précédente.
Images à ajouter : 1.
Tous les calques : Coché.
Paramètres : Tout cocher.
Vous devriez avoir un total de 11 images.
Pour voir le résultat tapez [Ctrl+Alt+P] ou cliquez sur  . .
Fermez la fenêtre de votre navigateur...
Vous trouvez que c’ est un peu trop rapide ?
Que l’ on n’a pas vraiment le temps de lire le texte ?
Sélectionnez l’ image 1.
Cliquez sur > Définit le délai des images.

Sélectionnez Autre… et tapez 0,4 secondes.
Faîtes de même avec l’ image 2 et tapez 0,2 secondes.
Tapez [Ctrl+Alt+P] pour voir le résultat.
Fermez la fenêtre de votre navigateur...
A vous de régler le délai selon vos préférences...
Il ne vous reste plus qu' à enregistrer votre travail.
Allez dans Fichier > Enregistrer une copie optimisée sous... [Ctrl+Maj+Alt+S].
Choisissez le dossier dans lequel sera rangée votre animation.
Nommez-la et choisissez Type : Images (.gif).
Note : Si votre animation est destinée au web, le nom ne doit comporter ni espaces, ni caractères accentués, ni majuscules.

~ Graphisme Delphine © 2006 ~
|





