Orbe Technique
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Créez un nouveau document 300 x 300 px. Fond Blanc.
Créez un nouveau calque nommé [Base].
Prenez l’ outil Ellipse de sélection  [M] Taille fixe et tracez un cercle de 250 px. [M] Taille fixe et tracez un cercle de 250 px.
Remplissez la sélection de Blanc en tapant [D] puis [X] puis [Alt+Retour arrière].
Double cliquez sur [Base] pour ouvrir la fenêtre de Style de calque et appliquez ce Style :
INCRUSTATION EN DEGRADE
Mode de fusion : Normal.
Opacité : 100%.
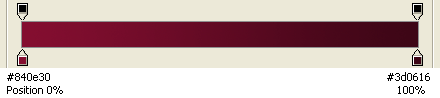
Dégradé : Ci-dessous - Inverser : Décoché.
Style : Linéaire - Aligner sur le calque : Coché.
Angle : 0°.
Echelle : 100%.

Tapez [Ctrl+D] pour déselectionner.
Créez un nouveau calque [Cercle].
Reprenez l’ outil Ellipse de sélection [M] et tracez un cercle de 170 px.
Remplissez la sélection de Blanc.
Cliquez droit sur [Base] puis > Copier le style de calque.
Cliquez droit sur [Cercle] puis > Coller le style de calque.
Ouvrez la fenêtre de Style de calque de [Cercle].
Sélectionnez Incrustation en dégradé et cochez Inverser . .

Ne déselectionnez pas !
Créez un nouveau calque [Cercle 2].
Allez dans Sélection > Modifier > Contracter. Contractez de 3 px.
Remplissez la sélection de # B33258.
Créez un nouveau calque [Ombre] et remplissez la sélection de Blanc.
Tapez [D] pour mettre les couleurs par défaut.
Appliquez ce Style :
INCRUSTATION EN DEGRADE
Mode de fusion : Normal.
Opacité : 100%.
Dégradé : Premier plan, Transparent - Inverser : Décoché.
Style : Linéaire - Aligner sur le calque : Coché.
Angle : -40°.
Echelle : 100%.
Tapez [Ctrl+D] pour déselectionner.
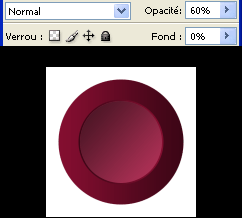
Réduisez l’ Opacité de [Ombre] à environ 60 % et l' Opacité interne du calque à 0%, comme ci-dessous.

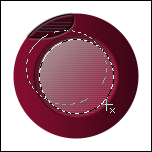
Créez un nouveau calque [Reflet].
Reprenez l’ outil Ellipse de sélection [M] et tracez un cercle de 150 px.
Remplissez la sélection de Noir.
Tapez [D] puis [X] pour mettre Blanc par défaut.
Appliquez ce Style :
INCRUSTATION EN DEGRADE
Mode de fusion : Normal.
Opacité : 100%.
Dégradé : Premier plan, Transparent - Inverser : Décoché.
Style : Linéaire - Aligner sur le calque : Coché.
Angle : -40°.
Echelle : 100%.
Tapez [Ctrl+D] pour déselectionner.
Réduisez l’ Opacité de [Reflet] à environ 55 % et l' Opacité interne du calque à 0%.

Vous pouvez ajouter des Lignes de scan pour renforcer l’effet.
Créez un nouveau document de 1 x 4 px. Fond Transparent. Zoomez à 1600 % !
Mettez # 420718 en couleur d’ avant-plan.
Prenez l’ outil Crayon  [B] Carré net 1 px. [B] Carré net 1 px.
Tracez 2 carrés en haut et laissez les 2 du bas transparents.

Allez dans Edition > Utiliser comme motif.
Nommez-le si vous le souhaitez.
Revenez à votre Orbe.
Créez un nouveau calque [Lignes].
Prenez l’ outil Pot de peinture  [G] Motif et sélectionnez votre Motif dans le menu déroulant. [G] Motif et sélectionnez votre Motif dans le menu déroulant.
Remplissez le calque [Lignes] avec le Motif.
Tapez [Ctrl+clic] sur la vignette de [Cercle 2] pour récupérer sa sélection. de [Cercle 2] pour récupérer sa sélection.

En bas de la Palette de calques, cliquez sur > Ajouter un masque de fusion . .
Vous pouvez réduire l’ Opacité du calque si vous trouvez les lignes trop prononcées… ( ici 40 % ).
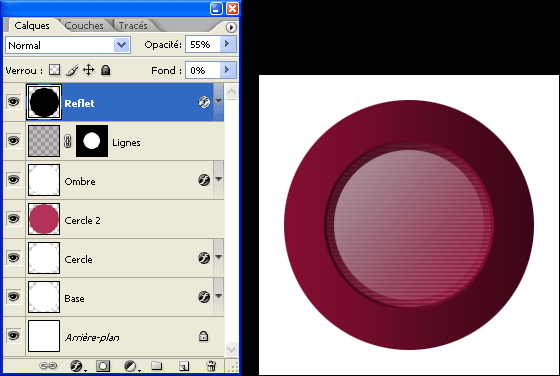
Placez le calque [Reflet] tout en haut de la Palette de calques.
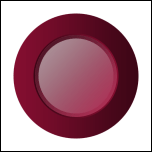
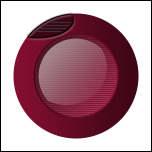
Vous devriez en être arrivé(e) à ceci :

Ajout de Formes incrustées.
Créez un nouveau calque [Forme].
Tapez [Ctrl+clic] sur la vignette de [Base] pour récupérer sa sélection.
Prenez l’ outil Ellipse de sélection  [M] Sélectionner l’ intersection. [M] Sélectionner l’ intersection.
Remettez l' outil en Style : Normal.
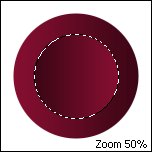
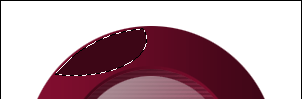
Tracez une ellipse comme ci-dessous :

Remplissez votre sélection avec # 3D0616.
Prenez l’ outil Déplacement  [V] et, avec les flèches de votre clavier, décalez la sélection de 1 px vers la droite et 2 px vers le bas. [V] et, avec les flèches de votre clavier, décalez la sélection de 1 px vers la droite et 2 px vers le bas.
Note : Une pression sur une touche correspond à 1 px.

Tapez [Ctrl+D] pour déselectionner.
Appliquez ce Style de calque :
BISEAUTAGE ET ESTAMPAGE
Style : Estampage oreiller.
Technique : Lisser.
Profondeur : 100%.
Direction : Haut.
Taille : 1 px.
Flou : 0 px.
Angle : 120° - Elévation : 30° - Utiliser l’éclairage global : Coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Superposition - Couleur : # FFFFFF - Opacité : 30%.
Mode d’ombrage : Produit - Couleur : # 000000 - Opacité : 75%.
Il est là aussi possible d’ ajouter des Rainures en procédant comme pour les Lignes.
Créez un nouveau calque [Rainures].
Utilisez ce Motif 1 x 6 px.

Cette fois-ci, récuperez la sélection de [Forme] avant d’ ajouter le Masque de fusion.
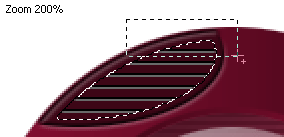
Réduisez ensuite la taille des rainures comme ceci :
Tapez [Ctrl+clic] sur la vignette de [Rainures] pour récupérer sa sélection ( la vignette noire… ).
Allez dans Sélection > Modifier > Contracter. Contractez de 4 px.
Allez dans Sélection > Intervertir [Maj+Ctrl+I] puis tapez [Retour arrière] pour supprimer.
Ne pas déselectionner !
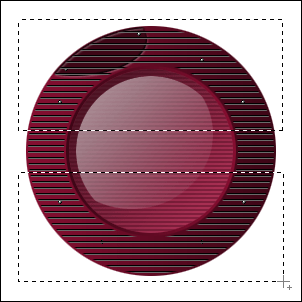
Prenez l’ outil Rectangle de sélection  [M] Ajouter à la sélection. [M] Ajouter à la sélection.
Tracez un rectangle entourant les rainures que vous voulez supprimer.

Tracez un second rectangle de sélection en bas.
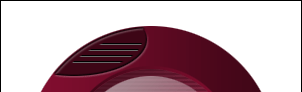
Puis tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.

Nous allons maintenant affiner un peu le calque [Reflet].
Sélectionnez celui-ci et récuperez sa sélection.
Prenez l’ outil Ellipse de sélection [M] Sélectionner l’ intersection et croisez une ellipse.

Allez dans Sélection > Intervertir [Maj+Ctrl+I].
Tapez [Retour arrière] pour supprimer puis [Ctrl+D] pour déselectionner.

Ajout de petits Rivets.
Note : Pour la création des Rivets, voir le tuto > Diodes et Rivets - Section Web Design.
Une fois votre Rivet créé, allez dans Sélection > Tout sélectionner [Ctrl+A].
Allez dans Edition > Copier [Ctrl+C].
Retournez à votre Orbe et créez un nouveau calque [Rivet].
Placez-le tout en haut de la Palette de calques.
Puis allez dans Edition > Coller [Ctrl+V].
Prenez l’ outil Déplacement [V] et déplacez le rivet à l’ endroit souhaité.
Répétez l’ opération et placez tous vos rivets.
Note : Collez dans un nouveau calque à chaque fois pour pouvoir déplacer les rivets un par un...
Lorsque tous les rivets sont placés, maintenez [Ctrl] et cliquez sur tous vos calques [Rivet] pour les mettre en surbrillance.
En bas de la Palette de calques, cliquez sur > Lier les calques . .
Allez ensuite dans Calques > Fusionner les calques [Ctrl+E].

Quelques Rainures sur les côtés…
Créez un nouveau calque [Rainures 2].
Remplissez votre calque avec le même Motif que [Rainures].
Récupérez la sélection de [Base] et cliquez sur > Ajouter un masque de fusion.
Récupérez la sélection de [Rainures 2].
Allez dans Sélection > Modifier > Contracter. Contractez de 2 px.
Allez dans Sélection > Intervertir [Maj+Ctrl+I].
Puis tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.
Récupérez la sélection de [Cercle].
Allez dans Sélection > Modifier > Dilater. Dilatez de 2 px.
Puis tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.
Prenez l’ outil Rectangle de sélection [M] Ajouter à la sélection.
Tracez 2 rectangles entourant les rainures à supprimer.

Tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.
Réduisez l’ Opacité du calque à 90 %.
Il ne vous reste plus qu’ à ajouter un Logo, un texte ou une forme à votre Orbe.
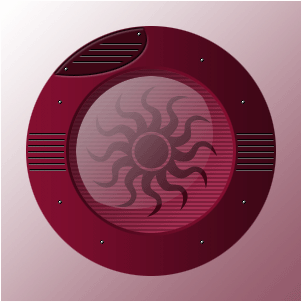
J’ ai choisi ici une Forme personnalisée.
Créez un nouveau calque [Logo].
Mettez # 3D0616 en couleur d’ avant-plan.
Prenez l’ outil Forme personnalisée  [U] Pixels de remplissage et choisissez une forme dans le menu déroulant. [U] Pixels de remplissage et choisissez une forme dans le menu déroulant.
Tracez votre forme.
Note : Maintenez [Maj] enfoncée pour conserver les proportions de la forme.
Placez [Logo] sous le calque [Reflet] dans la Palette de calques.
Utilisez l’ outil Déplacement [V] pour centrer votre forme si nécessaire.
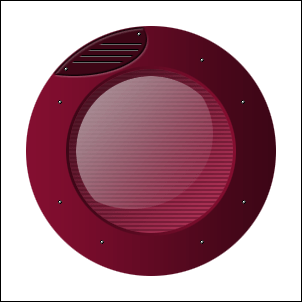
Et voilà, c’ est terminé !
Avec ces quelques bases, à vous maintenant de laisser libre cours à votre imagination…

~ Graphisme Delphine © 2006 ~
|





