Texte Défilant
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Créez un nouveau document 350 x 55 px. Fond Noir.
Allez dans Affichage > Afficher > Grille [Ctrl+"].
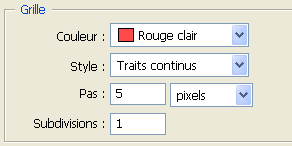
Allez dans Edition > Préférences > Repères, grille et tranches et paramètrez la Grille comme ci-dessous :

Allez dans Affichage > Magnétisme et assurez-vous que Grille soit coché.
Prenez l'outil Rectangle de sélection [M].
Tracez une sélection en laissant une rangée de carreaux au pourtour de celle-ci.

Note : Le magnétisme vous aide à être précis(e) sans vous prendre la tête...
Dupliquez [Arrière-plan].
Tapez [Retour arrière] pour supprimer puis [Ctrl+D] pour déselectionner.
Double cliquez sur [Arrière-plan copie] pour ouvrir la fenêtre de Styles de calque et appliquez ce Style :
LUEUR INTERNE
Mode de fusion : Superposition.
Opacité : 100%.
Bruit : 0%.
Couleur : # 01BFFE.
Technique : Précise.
Source : Contour.
Maigri : 0%.
Taille : 4 px.
Contour : Gaussien - Lissé : Coché.
Etendue : 50%.
Variation : 0%.
Créez un nouveau calque [Texte] au dessus de [Arrière-plan copie].
Prenez l'outil Crayon [B] Carré net 4 px. [B] Carré net 4 px.
Mettez # 01BFFE en couleur d'avant-plan.
Tracez vos carrés un à un pour créer votre texte. N'hésitez pas à zoomer.
Désactivez le magnétisme de la Grille, ce sera moins agaçant...
Note : Commencez juste au bord gauche du cadre de diodes.
Je souhaitais faire un effet de diodes carrées.
N'ayant pas trouvé de police adéquate, c'est - selon moi - la seule solution possible... et la plus longue aussi...
Placez vos carrés dans le coin inférieur-droit de la grille comme ci-dessous :

Placez [Arrière-plan copie] tout en haut de votre Palette de calques.
Vous pouvez maintenant supprimer la Grille en tapant [Ctrl+"].

Pensez à sauvegarder [Ctrl+S] !
Passons maintenant à l' animation...
Tapez [Maj+Ctrl+M] ou cliquez sur  pour ouvrir Image Ready. pour ouvrir Image Ready.
En bas de la fenêtre d' Animation, cliquez sur > Reproduit l'image sélectionnée.
Une seconde image est crée...

Sélectionnez l' image 1 .
Sélectionnez [Texte] dans la Palette de calques... un cadre bleu foncé entoure le texte dans votre fenêtre d' Aperçu.
Je sais, ce n'est pas très visible sur fond noir, c'est pourquoi je l'ai indiqué par une flèche...

Prenez l'outil Déplacement [V] et utilisez la flèche gauche de votre clavier pour déplacer votre texte.
Note : Maintenez [Maj] pour déplacer plus rapidement.
Déplacez le texte jusqu'à le faire disparaître totalement du cadre de l'image.

Sélectionnez l' image 2 et, cette fois, déplacez le texte vers la droite jusqu'à le faire disparaître du cadre.
Sélectionnez l' image 1 et, en bas de la fenêtre d' Animation, cliquez sur > Trajectoire.
Trajectoire avec : Image suivante - Images à ajouter : 15 - Calques : Tous les calques.
Position : Coché - Opacité et Effets : Décochés.
Cliquez sur la petite flèche en haut à droite de la fenêtre d' Animation puis > Sélectionner toutes les images.
Ensuite, cliquez sur > Définit le délai des images, juste sous les miniatures.

Sélectionnez 0,1 secondes.
Sélectionnez l' image du milieu ( ici l' image 9 ), celle où votre texte est parfaitement au milieu de votre cadre...
Cliquez 6 fois sur > Reproduit l' image sélectionnée.
Laissez la première ( ici l' image 9 ) telle quelle, masquez le calque [Texte] de l' image 10. le calque [Texte] de l' image 10.
Laissez l' image 11 telle quelle, masquez le calque [Texte] de l' image 12.
Laissez l' image 13 telle quelle, masquez le calque [Texte] de l' image 14.
Laissez l' image 15 telle quelle.
Définissez le délai de image 9, image 11, image 13 et image 15 à 0,5 secondes ( les images avec le texte... ).
Définissez le délai de image 10, image 12, image 14 à 0,2 secondes ( les images sans le texte... ).
Tapez [Ctrl+Alt+P] pour visionner le résultat dans votre navigateur.
Fermez la fenêtre de votre navigateur...
Allez dans Fichier > Enregistrer une copie optimisée [Ctrl+Alt+S].
Donnez un nom à votre image et choisissez Type : images (.gif).
Note : Pour une image destinée au Web, le nom ne doit comporter ni espaces, ni caractères accentués, ni majuscules.
Voilà, vous avez terminé !
Avec ces bases, à vous de faire défiler ce qui vous plaît dans le cadre qui vous plaît...

~ Graphisme Delphine © 2006 ~
|





