Un Timbre et son Cachet
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Note : Le timbre est volontairement grand pour plus de lisibilité...
A vous d' adapter ses dimensions selon vos besoins.
Créez un nouveau document 300 x 250 px. Fond de la couleur qui vous plaît ( ici # 998F7E ).
Prenez l' outil Rectangle [U] en mode Tracés et tracez un rectangle de 200 x 125 px. et tracez un rectangle de 200 x 125 px.
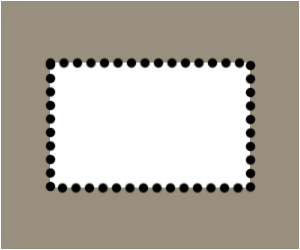
Vous obtenez un tracé similaire à celui-ci :

Sélectionnez l' outil Pinceau [B].
Nous allons maintenant travailler avec la palette Formes. Affichez-la en tapant [F5].
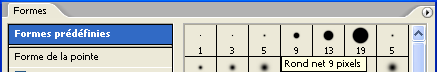
Dans Formes prédéfinies, sélectionnez Rond net 9 pixels.

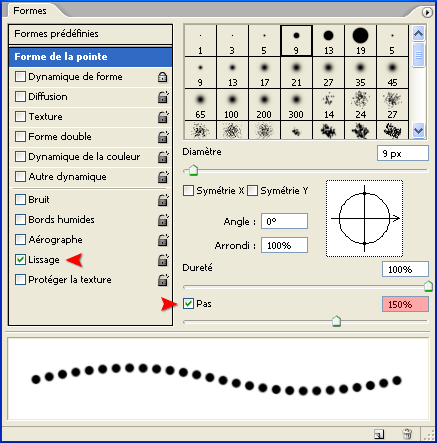
Dans Forme de la pointe, cochez Pas et appliquez-lui une valeur de 150%.
Et là, miracle ! Votre trait se transforme en pointillés.

Veillez à ce que Lissage soit coché dans la colonne de gauche.
Vous commencez à avoir une idée de l' utilité de ces réglages ?
Créez un nouveau calque [Fond] et sélectionnez de nouveau l' outil Rectangle [U].
Cliquez droit dans votre tracé puis > Fond du tracé.
Remplir avec : Blanc.
Mode de fusion : Normal - Opacité : 100% - Conserver les zones transparentes : Décoché.
Rendu : Rayon 0 px - Lissage : Coché.
Créez un nouveau calque [Dents] puis tapez [D] pour mettre les couleurs par défaut.
Cliquez droit dans votre tracé puis > Contour du tracé.
Outil : Forme - Simuler la pression : Décoché.
Allez dans la palette Tracés et, en bas de celle-ci, cliquez sur > Supprimer le tracé sélectionné.

Revenez à votre palette de Calques.
Tapez [Ctrl+clic] sur la vignette de [Dents] pour récupérer sa sélection. de [Dents] pour récupérer sa sélection.
Sélectionnez [Fond] et tapez [Retour arrière] pour supprimer.
Tapez [Ctrl+D] pour déselectionner.
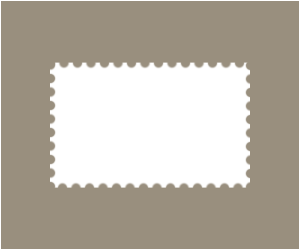
Vous pouvez maintenant supprimer le calque [Dents].

Placez maintenant votre photo ou votre image... ici 180 x 105 px.
Suivant votre pays d' origine, vous pouvez personnaliser le timbre avec du texte.
Double cliquez sur [Fond] pour ouvrir la fenêtre de Style de calques et appliquez ce Style :
OMBRE PORTEE
Mode de fusion : Produit.
Couleur : # 000000.
Opacité : 50%.
Angle : 120° - Utiliser l’éclairage global : Coché.
Distance : 1 px.
Grossi : 0%.
Taille : 1 px.
Contour : Linéaire - Lissé : Décoché.
Bruit : 0%.
Ombre portée masquée par le calque : Coché.

Passons maintenant au cachet...
Note : J' ai masqué le timbre pour plus de lisibilité.
Créez un nouveau calque [Cachet] et tapez [D] pour mettre les couleurs par défaut.
Prenez l' outil Ellipse de sélection [M] et tracez un cercle de 120 x 120 px.
Allez dans Edition > Contour.
Epaisseur : 2 px - Couleur : Noir - Position : Centre - Fusion : Normal - Opacité : 100% - Zones transparentes : Décoché.
Tapez [Ctrl+D] pour déselectionner.
Prenez l' outil Ellipse [U] en mode Calques de forme et tracez un cercle de 75 x 75 px. et tracez un cercle de 75 x 75 px.
Centrez-le par rapport à votre cercle précédent.
Masquez votre calque [Forme 1] et veillez à ce que la forme soit bien sélectionnée ( entourée de blanc... ).
Si ce n'est pas le cas, cliquez sur celle-ci dans la palette de Calques.

Prenez maintenant l' outil Texte horizontal [T] et approchez votre curseur du contour de votre forme.
Votre curseur est barré comme sur la capture ci-dessous.

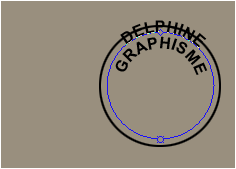
Cliquez puis tapez votre texte ; celui-ci suit la courbe de votre forme...
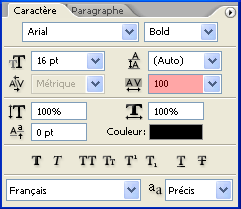
Note : J' ai utilisé ici la police Arial - Bold - 16 pts - Méthode de lissage : Précis.

Vous pouvez supprimer le calque [Forme 1].
Pour tracer la partie basse du texte, il vous faut faire un calcul simple.
Taille de la forme + 2 fois la taille du texte, soit ici 75 + 16 + 16 = 107 px.
Reprenez l' outil Ellipse [U] en mode Calques de forme et tracez un cercle de 107 x 107 px.
Tapez maintenant votre texte comme précédemment.

Allez dans Fenêtre > Caractères pour afficher la palette de Caractères ou cliquez sur  dans la barre du haut. dans la barre du haut.
Réglez l' approche sur 100 car la symétrie suivante va avoir tendance
à resserrer vos lettres.

Allez dans Edition > Transformation manuelle du tracé > Symétrie axe vertical.
Supprimez le calque [Forme 1] et déplacez le texte si nécessaire.
Cliquez droit sur vos 2 calques Texte puis > Pixelliser le texte.
Ajoutez la date au centre et pixellisez également le texte.
Fusionnez les calques se rapportant au cachet.

Allez dans Edition > Transformation manuelle [Ctrl+T] et faîtes pivoter votre cachet de 15° par exemple. par exemple.
Donnons un peu de réalisme à ce cachet par trop précis...
Allez dans Filtre > Contours > Effet pointilliste.
Rayon : 15 - Lissage : 15.
Prenez l' outil Baguette magique [W] et cliquez sur une zone blanche du cachet.
Note : N'hésitez pas à zoomer pour plus de précision.

Cliquez droit dans votre sélection puis > Généraliser.
Tapez [Retour arrière] pour supprimer puis [Ctrl+D] pour déselectionner.
Voilà, votre travail est terminé !

~ Graphisme Delphine © 2007 ~
|





