| Cadran Simple
 Passez votre curseur sur le texte en vert pour une infobulle en image Passez votre curseur sur le texte en vert pour une infobulle en image 
Créez un nouveau document 150 x 150 px. Fond Blanc.
Créez un nouveau calque nommé [Base 1].
Prenez l’ outil Ellipse de sélection [M] Taille fixe et tracez un cercle de 70 px. et tracez un cercle de 70 px.
Remplissez votre sélection avec # D0D0D0.
Dans la Palette de calques, cliquez sur > Verrouiller les pixels transparents . .
Tapez [Ctrl+D] pour déselectionner puis [D] pour mettre les couleurs par défaut.
Prenez l’ outil Dégradé [G] Radial et Noir, Blanc. et Noir, Blanc.
Cochez Inverser, Simuler et Transparence.
Appliquez votre dégradé comme ci-dessous en maintenant [Maj] pour tracer droit :
 
Allez dans Filtres > Rendu > Eclairage.
Modifiez les valeurs de droite et déplacez les points d’ ancrage.
Assurez-vous que la lumière vienne d’en haut en faisant pivoter l’ ancrage du bas :

Double cliquez sur [Base 1] pour ouvrir la fenêtre de Style de calque et appliquez ces Styles :
LUEUR INTERNE
Mode de fusion : Normal.
Opacité : 25%.
Bruit : 0%.
Couleur : # 000000.
Technique : Plus tamisée.
Source : Contour.
Maigri : 0%.
Taille : 5 px.
Contour : Linéaire - Lissé : Décoché.
Etendue : 50%.
Variation : 0%.
BISEAUTAGE ET ESTAMPAGE
Style : Biseau interne.
Technique : Lisser.
Profondeur : 100%.
Direction : Bas.
Taille : 9 px.
Flou : 0 px.
Angle : 90° - Elévation : 30° - Utiliser l’éclairage global : Coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Incrustation - Couleur : # FFFFFF - Opacité : 100%.
Mode d’ombrage : Lumière tamisée - Couleur : # 000000 - Opacité : 100%.

Créez un nouveau calque [Base 2].
Zoomez à 300 % sur votre image en tapant [Ctrl++].
Prenez l’ outil Ellipse de sélection [M] Taille fixe, tracez un cercle de 54 px et centrez-le.
Remplissez la sélection avec # B8B8B8.
Tapez [Ctrl+D] pour déselectionner.
Mettez # 908E8E en couleur d’ avant-plan.
Verrouillez les pixels transparents de [Base 2].
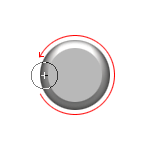
Prenez l’ outil Pinceau [B] Arrondi flou 35 px et appliquez le bord du Pinceau tout autour de la sélection. et appliquez le bord du Pinceau tout autour de la sélection.
 
Appliquez ces Styles de calque :
OMBRE INTERNE
Mode de fusion : Normal.
Couleur : # 000000.
Opacité : 50%.
Angle : 120° - Utiliser l’éclairage global : Coché.
Distance : 3 px.
Maigri : 0%.
Taille : 5 px.
Contour : Linéaire - Lissé : Décoché.
Bruit : 0%.
LUEUR INTERNE
Mode de fusion : Normal.
Opacité : 50%.
Bruit : 0%.
Couleur : # 000000.
Technique : Plus tamisée.
Source : Contour.
Maigri : 0%.
Taille : 3 px.
Contour : Linéaire - Lissé : Décoché.
Etendue : 50%.
Variation : 0%.
Créez un nouveau calque [Biseau] et placez-le sous [Base 2].
Avec l’ Ellipse de sélection [M], tracez un cercle de 60 px et centrez-le.
Tapez [D] puis [X] pour mettre Blanc par défaut.
Prenez l’ outil Dégradé [G] Linéaire et Premier plan, arrière-plan. et Premier plan, arrière-plan.
Cochez Inverser, Simuler et Transparence.
Appliquez le dégradé de haut en bas en maintenant [Maj] pour tracer droit.
Tapez [Ctrl+D] pour déselectionner.
 
Allez dans Affichage > Nouveau repère.
Placez un repère horizontal et un repère vertical au centre de votre montre.
Zoomez sur votre image à 300%.
Prenez l’ outil Lasso polygonal [L] et tracez une sélection comme ci-dessous : [L] et tracez une sélection comme ci-dessous :

Créez un nouveau calque [Fond 1] et placez-le tout en haut de la palette de calques.
Remplissez la sélection de Noir en tapant [D] puis [Alt+Retour arrière].
Tapez [Ctrl+clic] sur la vignette de [Base 2] pour récupérer sa sélection. de [Base 2] pour récupérer sa sélection.
En bas de la Palette de calques, cliquez sur > Ajouter un masque de fusion . .
Réduisez l’ Opacité du calque à 20 %. du calque à 20 %.
Répétez l’ opération dans l’ angle opposé.
Liez les 2 calques [Fond] puis fusionnez-les.

Créez un nouveau calque [Traits].
Tapez [D] pour mettre les couleurs par défaut.
Prenez l’ outil Trait [U] Pixels de remplissage . .
Epaisseur : 2 px - Lissage : Coché.
Tracez 2 traits perpendiculaires et centrés, en vous servant des repères si nécessaire.

Récupérez la sélection de [Base 2].
En bas de la Palette, cliquez sur > Ajouter un masque de fusion.
Allez dans Edition > Transformation manuelle [Ctrl+T].
Zoomez à 1600 % sur le centre et replacez l’ ancrage central si nécessaire.
Tapez [Entrée] pour appliquer votre modification.

Dupliquez le calque [Traits].
Allez dans Edition > Transformation > Rotation.
Replacez à nouveau le point d’ ancrage central - je sais, c’ est saoûlant…
Dans la barre du haut, tapez 30° près du symbôle représentant un angle. près du symbôle représentant un angle.
Tapez [Entrée] pour appliquer votre transformation.
Recommencez l’ opération en dupliquant le calque [Traits] et en modifiant l’ angle de rotation à 60° cette fois.

Liez les calques [Traits] et fusionnez-les.
Prenez l’ Ellipse de sélection [M] et tracez un cercle centré de 50 px.
Allez dans Sélection > Intervertir [Maj+Ctrl+I] et tapez [Retour arrière] pour supprimer.
Allez à nouveau dans Sélection > Intervertir [Maj+Ctrl+I].
Dupliquez le calque [Traits].
Masquez le calque [Traits copie] en cliquant sur l’ œil.
Sélectionnez [Traits] puis allez dans Sélection > Modifier > Contracter.
Contractez de 5 px.
Tapez [Retour arrière] pour supprimer.

Sélectionnez [Traits copie] et rendez-le à nouveau visible.
Allez dans Sélection > Modifier > Dilater. Dilatez de 3 px.
Tapez [Retour arrière] pour supprimer et [Ctrl+D] pour déselectionner.
Sélectionnez [Traits] et masquez [Traits copie].
Prenez l’ outil Gomme [E] Mode : Carré et effacez les traits obliques : et effacez les traits obliques :

Rendez [Traits copie] à nouveau visible.
Liez les calques [Traits] et fusionnez-les.
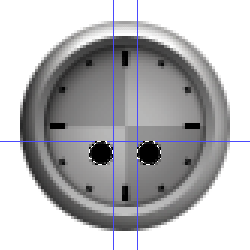
Voici à quoi ressemblent votre Palette de calques et votre image à ce stade du tutoriel :
 
Créez un nouveau calque [Mini cadrans].
Prenez l' outil Ellipse de sélection [M] Ajouter à la sélection et tracez 2 cercles de 8 px. et tracez 2 cercles de 8 px.
Note : Aidez-vous des repères si nécessaire.
Remplissez-les de Noir en tapant [D] puis [Alt+Retour arrière].

Allez dans Sélection > Modifier > Contracter. Contractez de 1 px.
Remplissez la sélection de # CDCDCD.
Tapez [Ctrl+D] pour déselectionner.
Prenez l’ outil Trait [U] Pixels de remplissage - Noir - Epaisseur : 1 px - Lissage : Coché.
Zoomez et tracez 2 traits pour simuler des aiguilles.

Créez un nouveau calque [Minutes].
Avec le Lasso polygonal [L] tracez l’ aiguille des minutes.
Remplissez la sélection de Noir puis contractez de 1 px et remplissez de Blanc.
Pour l’ aiguille des heures, dupliquez celle des minutes, réduisez puis faîtes pivoter.
Tracez un cercle central de 4 px dans un nouveau calque et remplissez de Noir.

Appliquez à celui-ci le Style suivant :
Note : Dans ces proportions, le résultat n’ est pas très visible, je vous l’ accorde…
BISEAUTAGE ET ESTAMPAGE
Style : Biseau interne.
Technique : Lisser.
Profondeur : 100%.
Direction : Haut.
Taille : 4 px.
Flou : 0 px.
Angle : 120° - Elévation : 30° - Utiliser l’éclairage global : Coché.
Contour brillant : Linéaire - Lissé : Décoché.
Mode des tons clairs : Normal - Couleur : # FFFFFF - Opacité : 100%.
Mode d’ombrage : Normal - Couleur : # FFFFFF - Opacité : 50%.
Vous pouvez également donner un effet de reflet à votre cadran, comme si celui-ci était en verre.
Créez un nouveau calque [Reflet] et passez-le en mode Superposition . .
Récupérez la sélection de [Base 2].
Tapez [D] puis [X] pour mettre Blanc en couleur par défaut.
Prenez l’ outil Dégradé [G] Linéaire et Premier-plan - Transparent.
Appliquez votre dégradé du centre vers l' extérieur en maintenant [Maj] pour forcer un angle à 45°.
 
Une petite touche finale, histoire d’ éclaircir un peu notre cadran...
Tapez [Ctrl+clic] sur la vignette de [Base 1].
En bas de la Palette de calques, cliquez sur > Créer un calque de remplissage ou de réglage et sélectionnez Niveaux. et sélectionnez Niveaux.
Couche : RVB.
Niveaux d’entrée : 0 / 1,00 / 220.
Niveaux de sortie : 0 / 255.
Ajustez le Niveau d’ entrée du clair ( ici 220 ) selon votre goût…
Assurez-vous que ce calque de Niveaux se trouve tout en haut de la Palette.
Et voilà, votre cadran est terminé !!!
A vous de jouer avec les formes et les couleurs désormais...

~ Graphisme Delphine © 2006 ~
|





